Healthy Community
Trying something new and working a (hypothetical) communal space into an existing application's UI.
Tracking your health and getting professional feedback is great – but peers are important too!
A friend of mine was working at health-tech company that allowed users to record an ECG from their mobile device, detect abnormalities, and get insight from a doctor if necessary. How cool?! While he worked there, I often tried out the app for fun and to give any feedback on his work. The app's functionality was stellar and helped so many people who were suffering from Afib or other heart issues. It gave users peace of mind with doctor support, but lacked a community element to connect them to their peers for support. My wheels got to spinning, and I jumped in and designed up a hypothetical Community space to fit into their existing UI.
PROJECT OVERVIEW
Company: Personal
Date: 2015
Role: UI/UX Designer
Disciplines: Product Strategy, UI/UX Design
Keeping the app's user demographic top of mind
The app was primarily used by older adults and users who had experienced Afib in the past. Knowing this would greatly impact my design decisions down the road, I did some quick research on common questions potential users were asking in open forum's online and specific void's they were looking to fill in their heart health journey. Older adults are definitely getting more and more tech savvy, but there were still some important things to consider.
Usability notes to keep in mind
• Keep things super simple
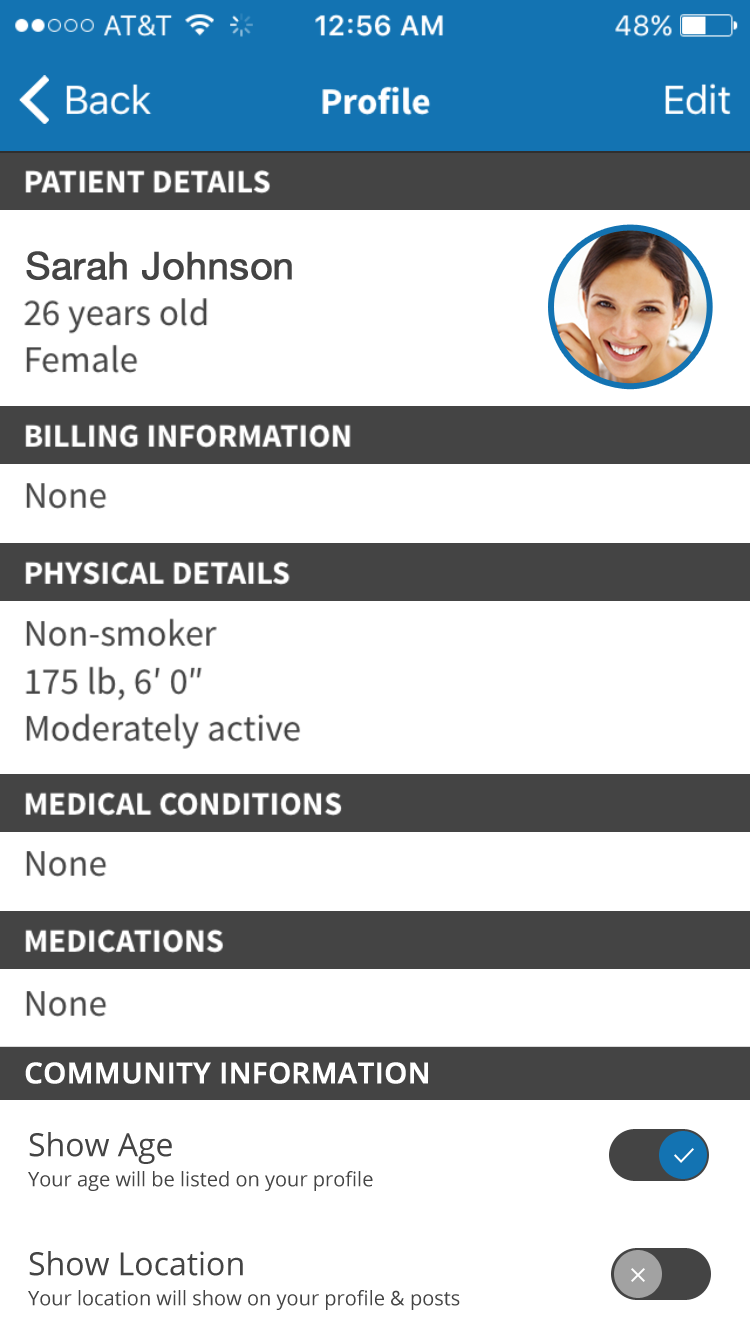
• Sharing personal information should be optional
• Button and text size should be slightly larger
• Gamification/Rewards boost engagement in community
What I learned from (fragmented) support forums
• People want to connect with others experiencing similar irregularities
• Overall nutrition and fitness play a huge role in heart health
• People want to share their journey and accomplishments, big and small!
• People want to learn from professionals AND peers
Jumping right in!
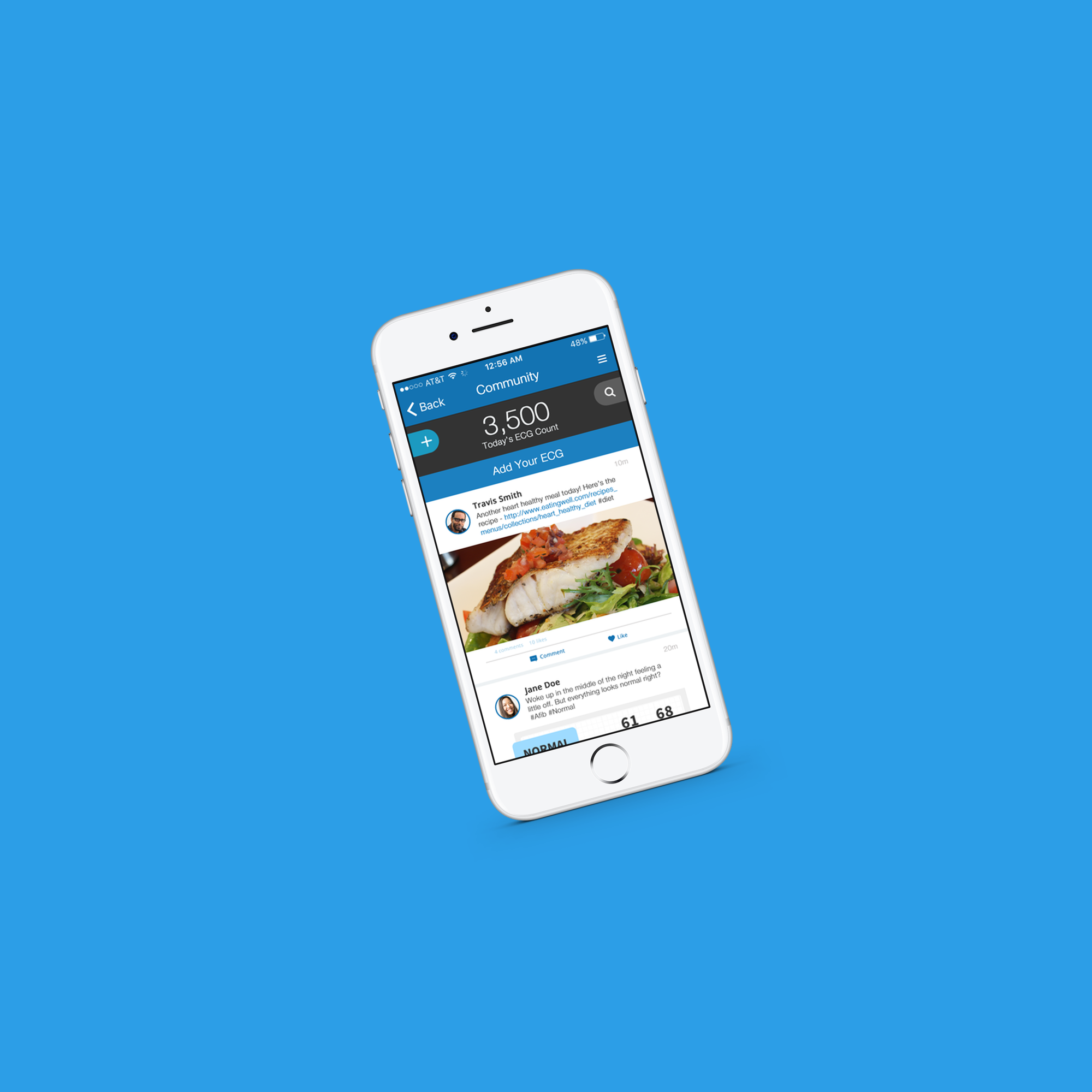
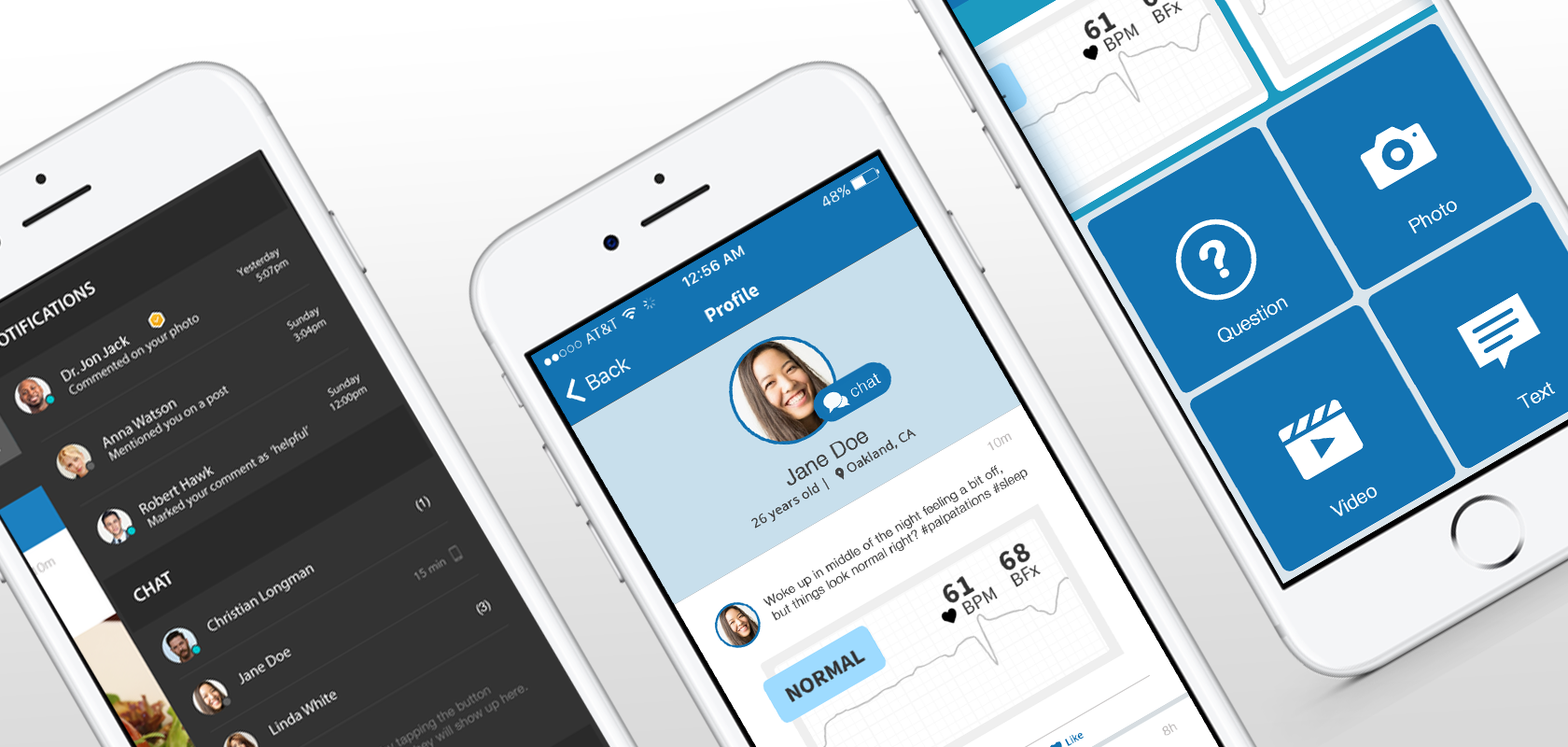
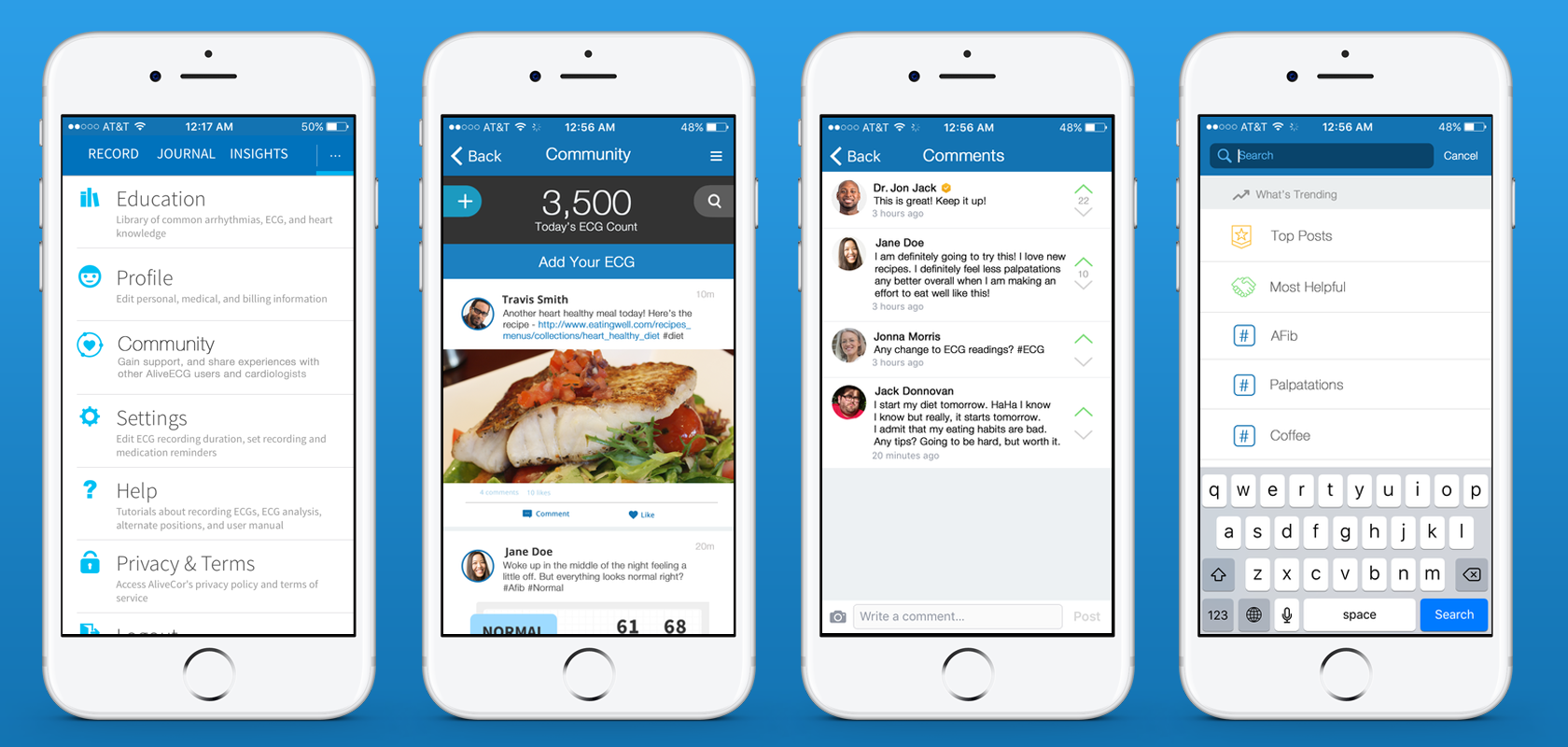
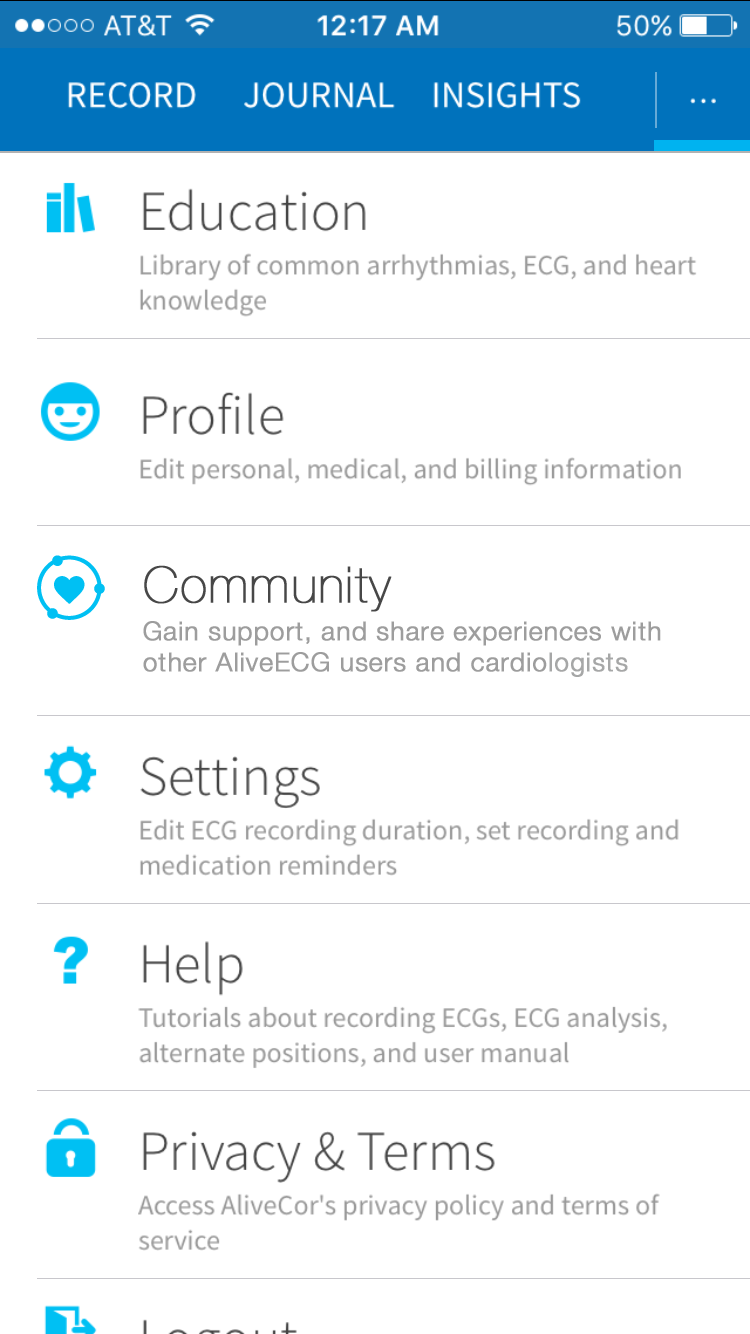
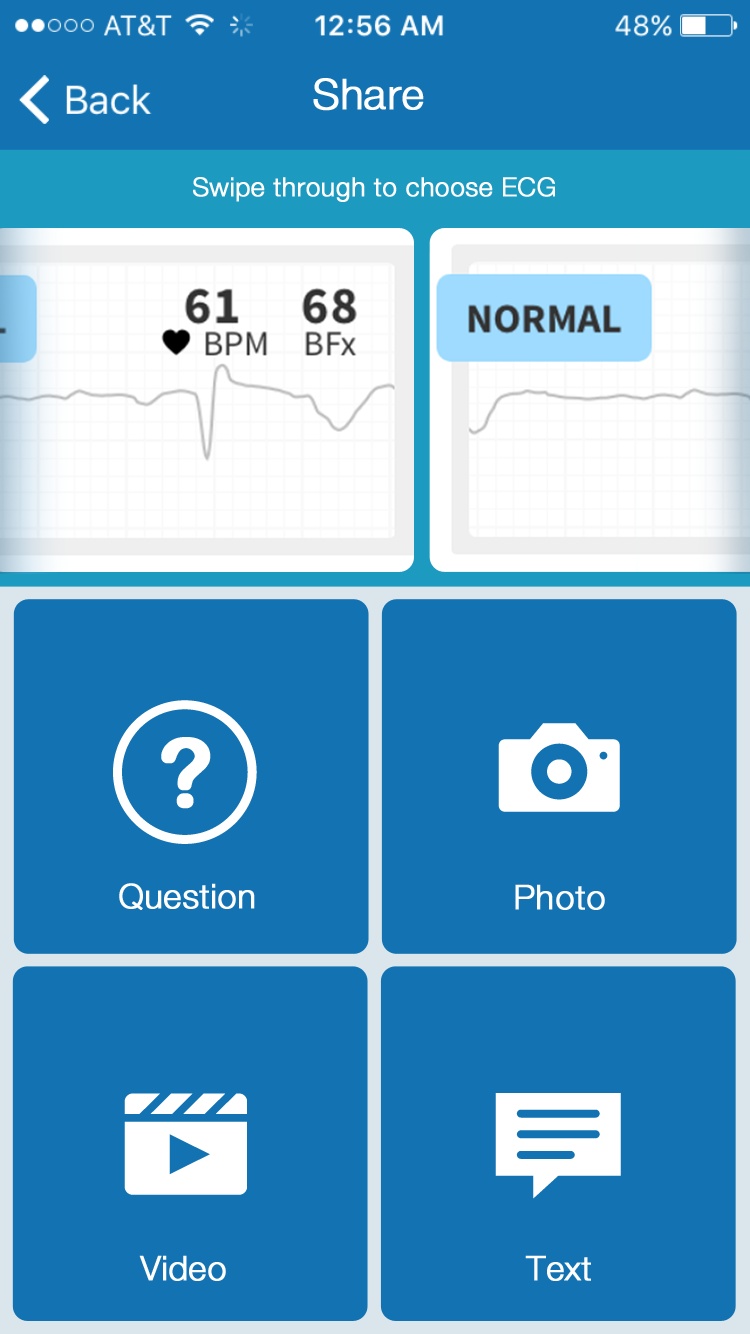
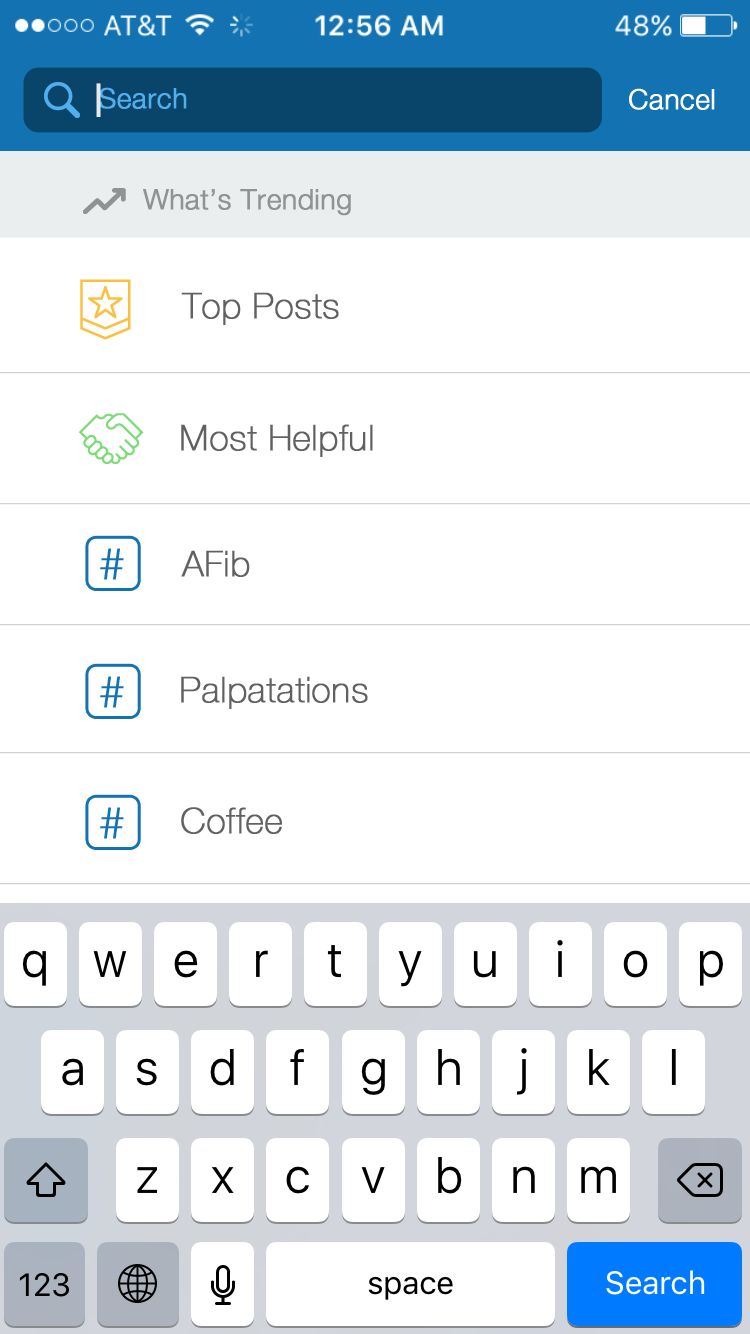
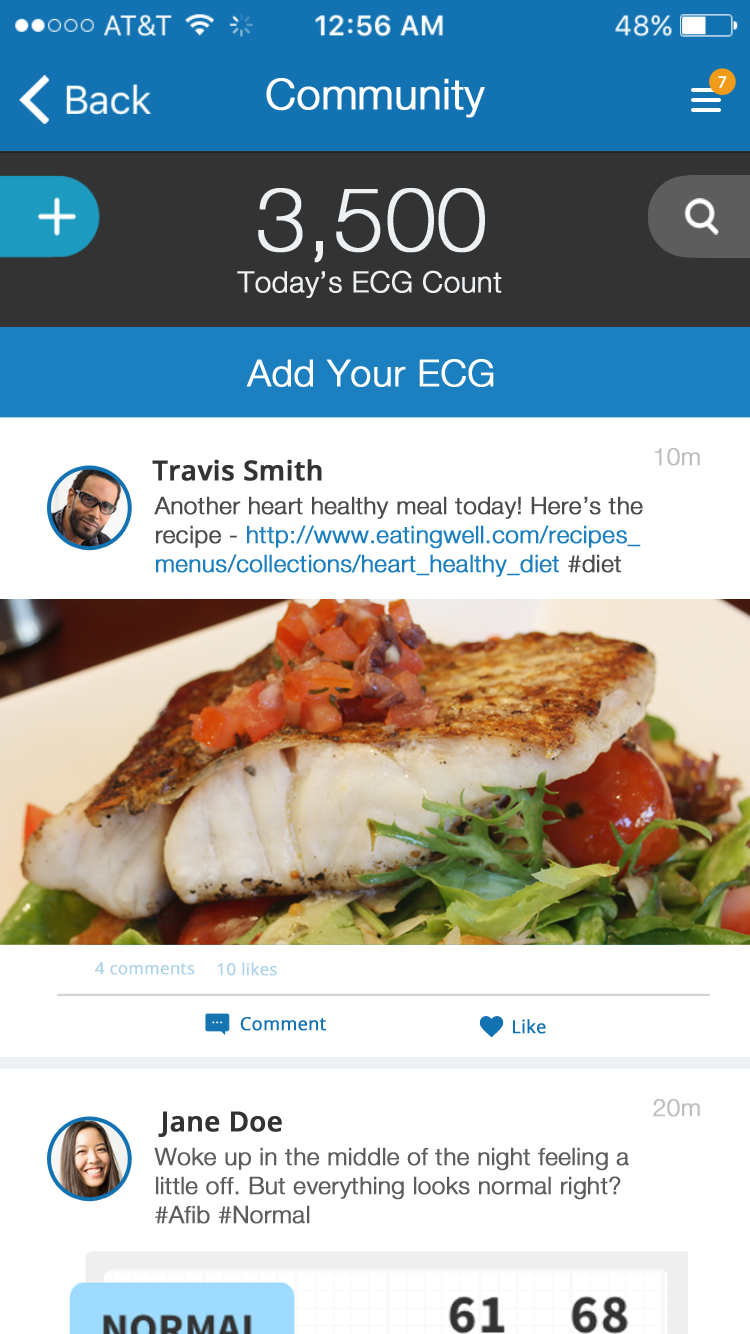
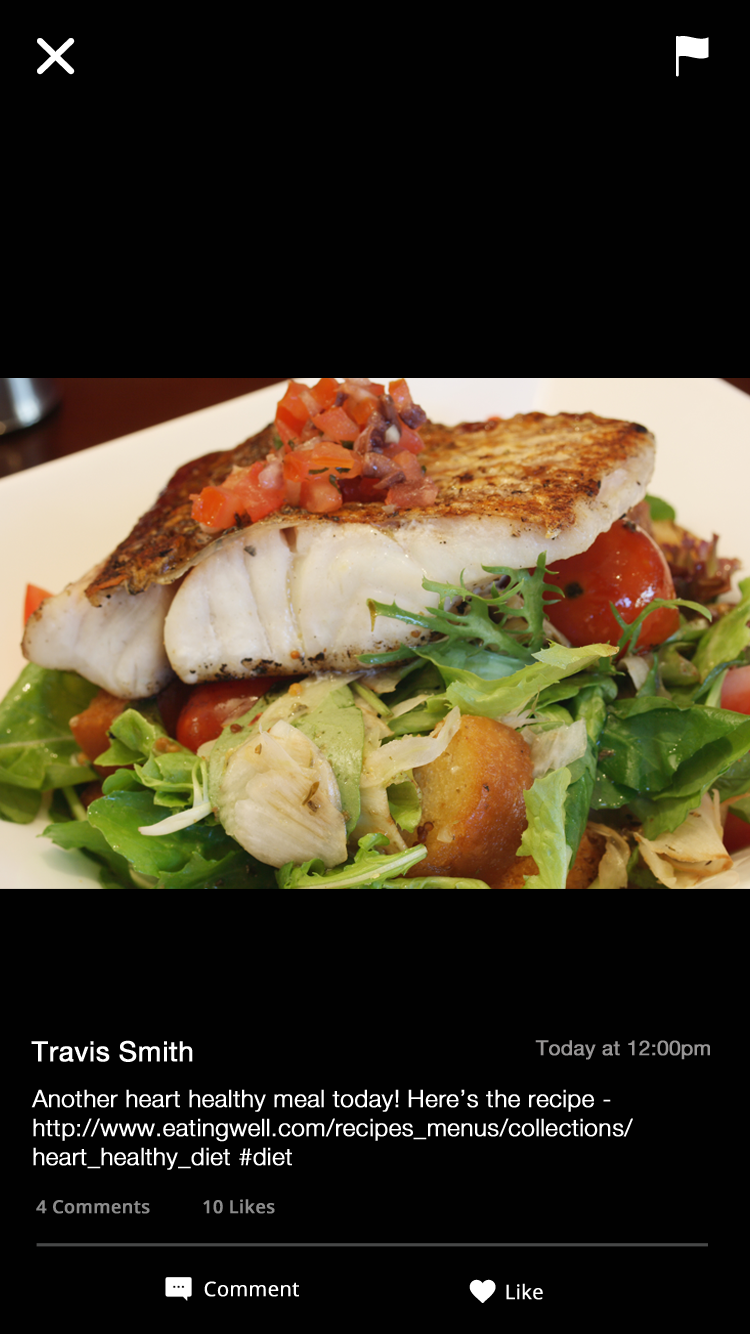
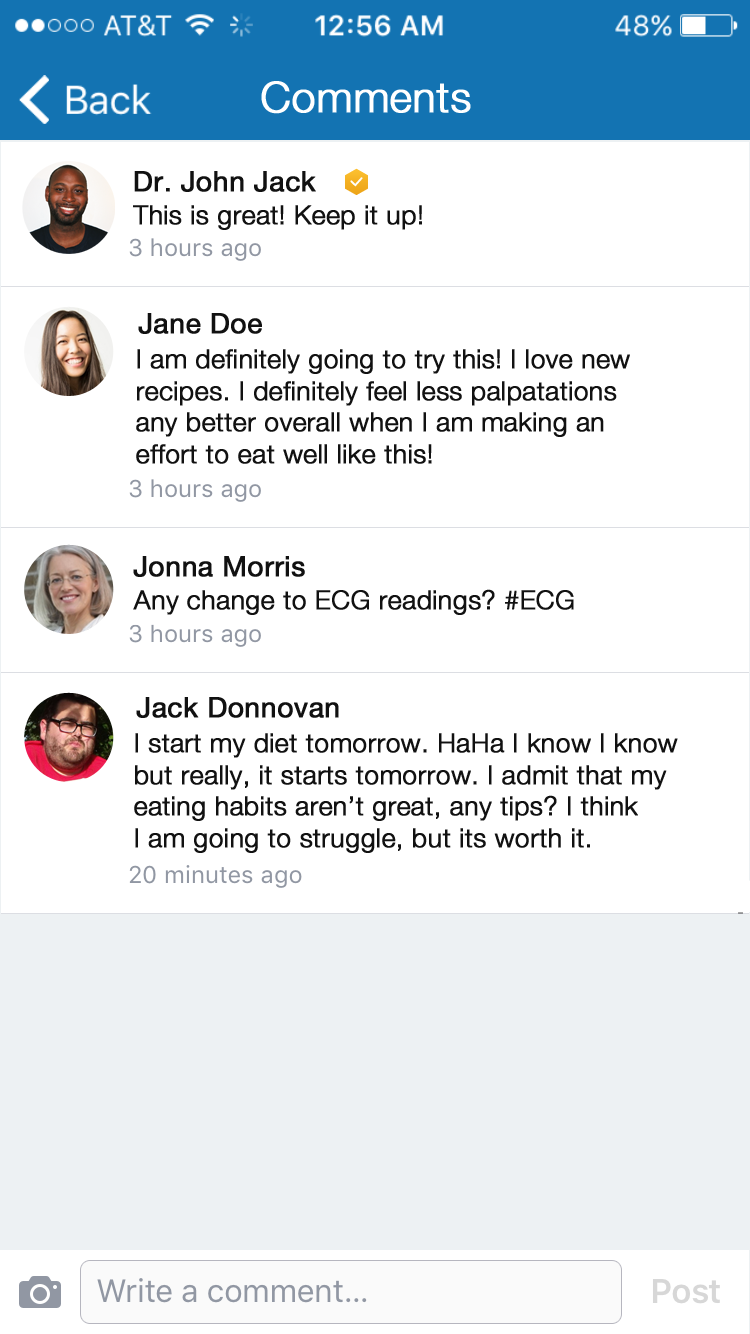
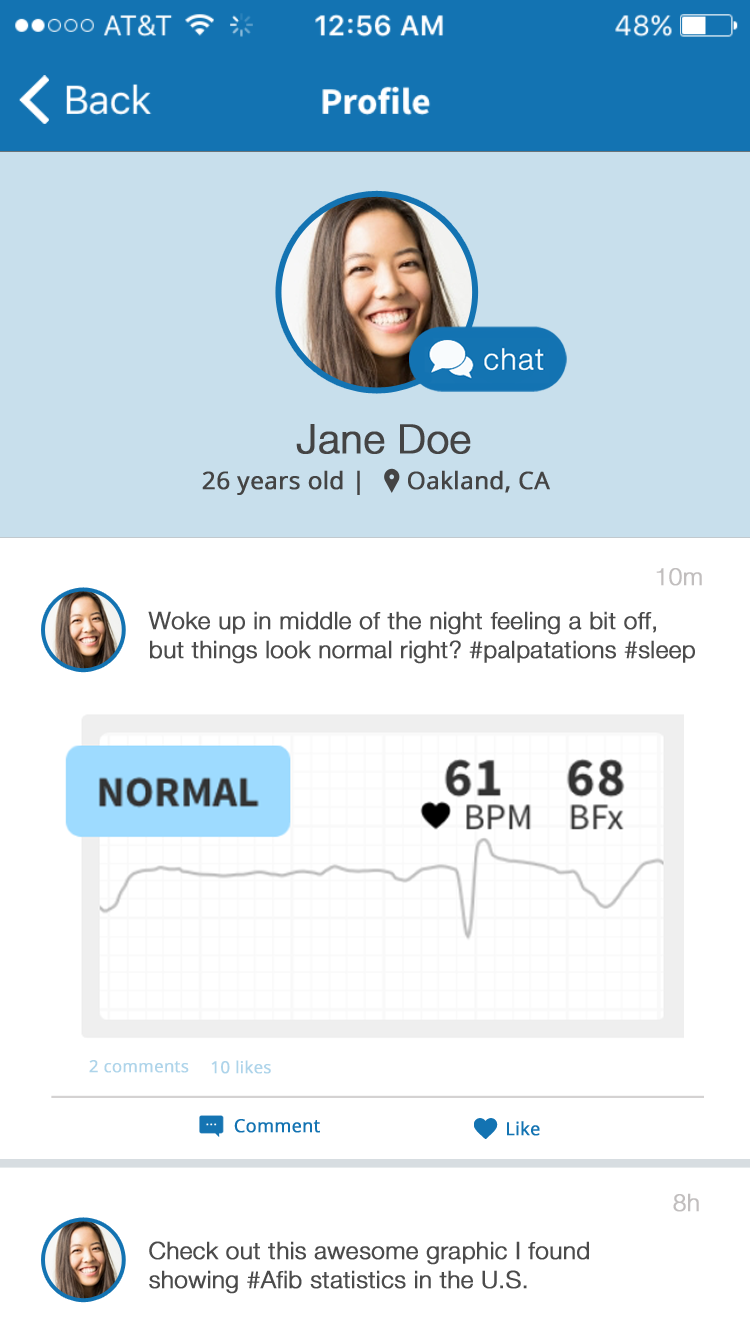
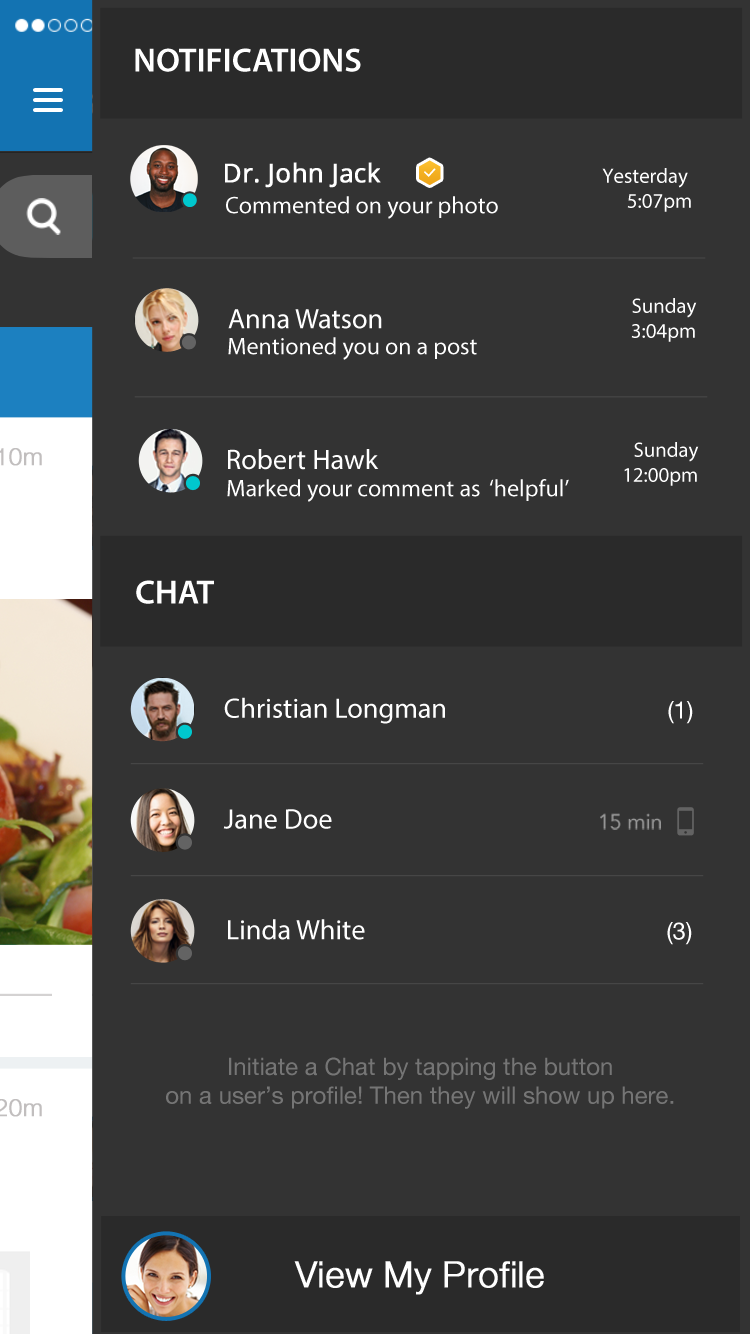
Because I was iterating quickly and working alone; I jumped right into Illustrator without wire-framing much first. As you can see in the above screenshots, I tucked the Community space right into the current menu, and kept the same design as the current app for the ECG preview, share, and search icon. The rest of the UI/UX was developed entirely for the new Healthy Community space giving users a plethora of ways to share, connect, engage and support.
Within the Healthy Community you can...
• Share text, pictures, videos, or questions
• Connect with peers and professionals in comments or direct chat messages
• Contribute to the total daily ECG count by sharing yours!
• Up/Down vote comments/posts to solidify "Top Posts" for added value
• Find meaningful information by following tags and "Most Helpful"
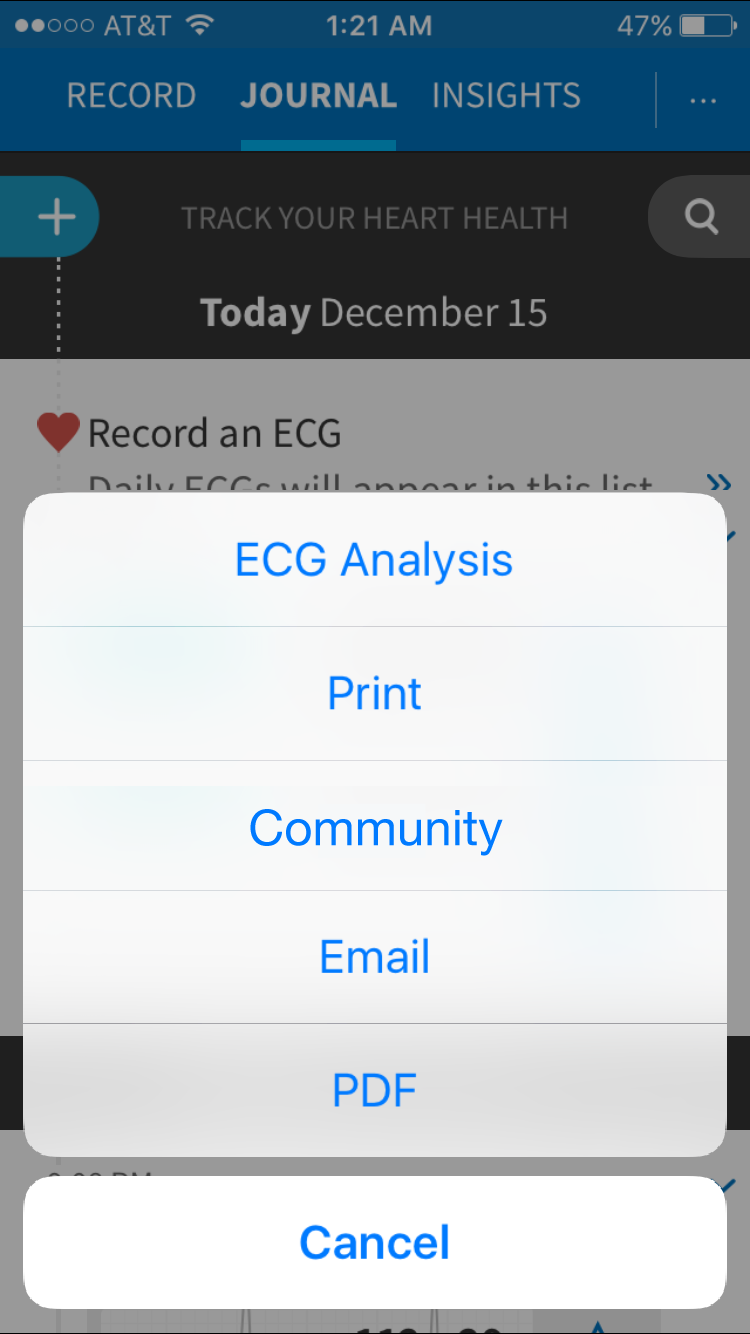
• Share your ECG to the Community directly from the reading
• Choose with personal information to share (if any)